A change is coming to WordPress. Don’t worry! It’s not as big as you think– but it’s worth noting. With the most recent version, 4.9.8, I took the opportunity to explore a little more. I think a lot of the change is coming to the post and page editors.
But don’t worry! If you’re already overwhelmed with the change you can continue to edit a post in the normal editor. I’ve got you as well– I’m going to go through some of the biggest changes and show you some tips and tricks to make the most of the Gutenberg editor.
** You absolutely do not have to use the Gutenberg plugin forever after upgrading to 5.0. If you’re not ready to use the new editor you can use a plugin to revert back to the classic editor. This post was written before 5.0 was released and I was able to switch back and forth as needed.
Frist, I’ll start off by showing you a side by side of what the two versions look like.
Classic Post Editor:

Gutenberg Post Editor:

Big difference right? When WordPress 5.0 is released, Gutenberg will be the default editor. But, good news! The classic editor isn’t going away. You can access the classic editor through the post page.

So if you’re still unsure where you’d like to use Gutenberg, you can still edit a post in the classic editor.
From here, I’ll go through my process when I’m drafting a post. Hopefully, this will show you where you can incorporate the new post editor into your blog posts!
Gutenberg offers a visual way to compose media heavy posts. So, for example, if you wanted to create a gallery post to highlight some of your more recent photography, Gutenberg allows you to embed a gallery within it’s own section of the post.
So to demonstrate, here are a few photos I’ve taken over the last several months.
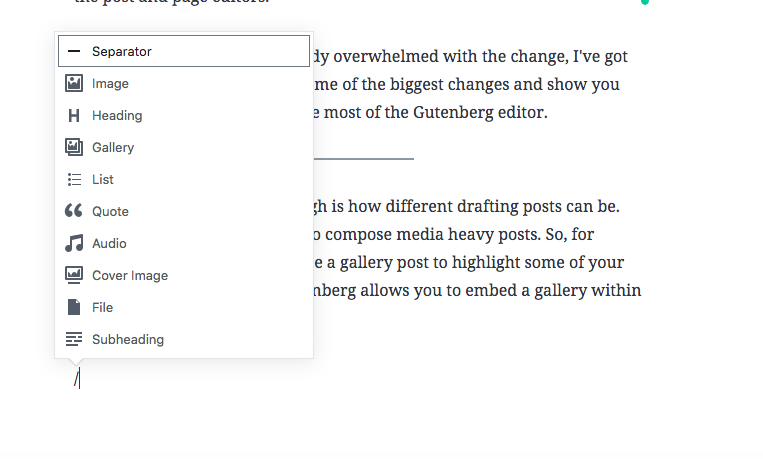
I was able to use a shortcut to insert the gallery. This is something I found out recently and I LOVE this feature. It makes inserting new sections into the post so much easier.
All you need to do is use the ‘/’ which brings up a menu of popular choices when working with your post. You can choose the specific item you’d like to work with by clicking the menu item or typing in the full name of the item.

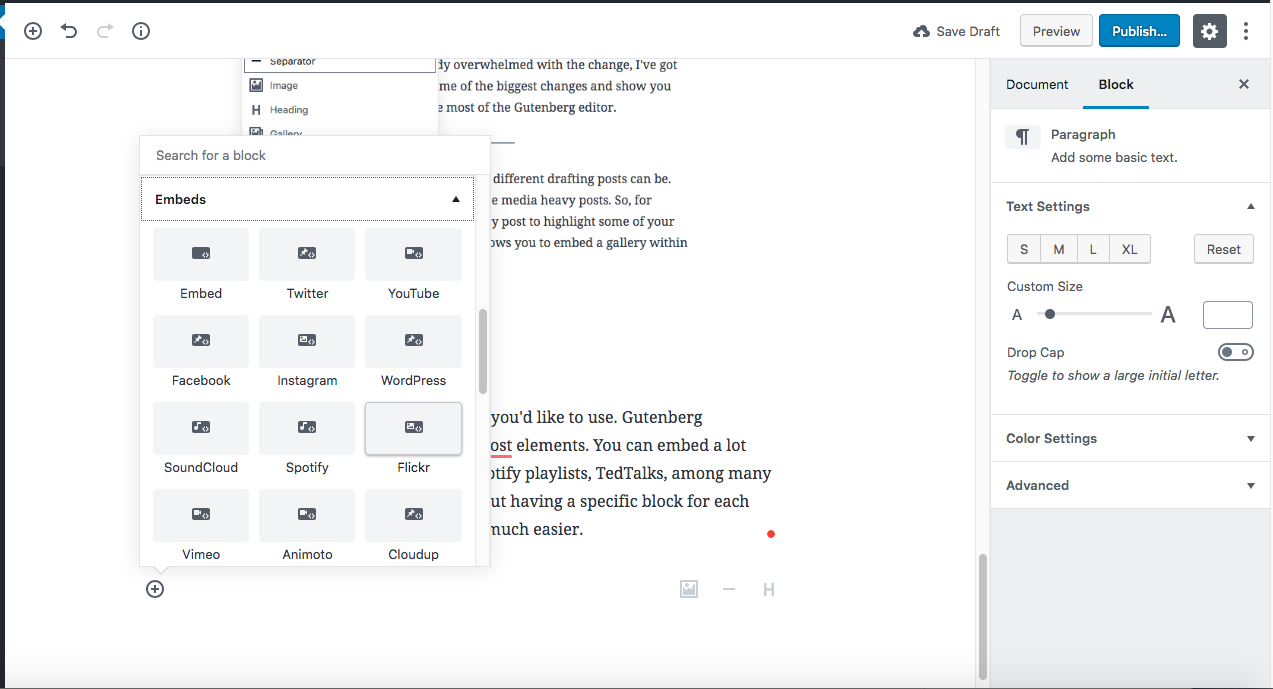
You can also search for the block type you’d like to use. Gutenberg incorporates a ton of new ‘blocks’ or

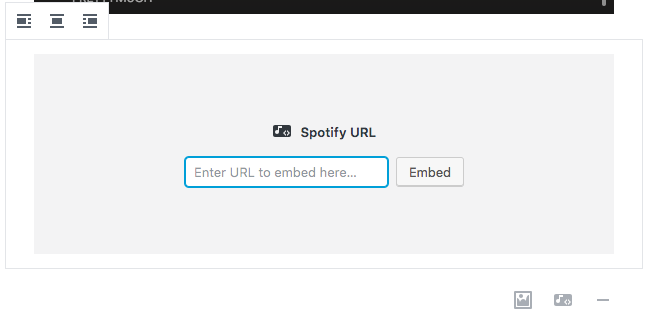
So let’s say I want to share a playlist I’ve been listening to lately. I would use the ‘/’ and start typing ‘/spotify.’ This brings up the option to add a new block to embed the playlist or song.

And the finished playlist looks like this:
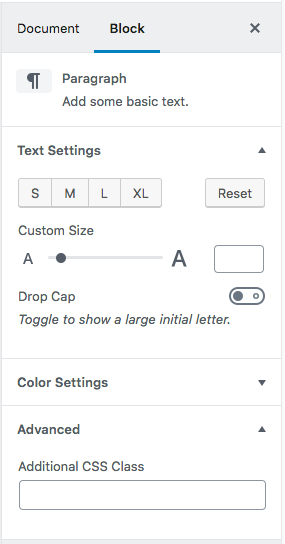
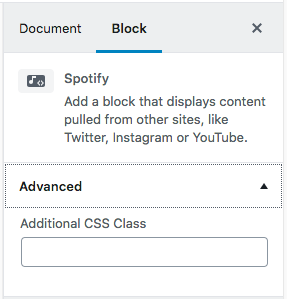
From here, I noticed the menu on the right-hand side change each time I click on a block. This allows you to modify a block even more. You can make changes to the entire document as well.
Text Block

Media Block

Document Settings

So you’ll continue to add blocks to your post until you’re ready to publish and the post. Luckily, this process hasn’t changed. I go through each section and add the relevant categories and tags. You can even write an excerpt and manage the discussion settings within that same section as well. When you’re ready